Conheça as vantagens do design responsivo no e-learning, assim como em diversas outras aplicações praticadas em dispositivos móveis.
Assim como ocorre em outros segmentos, os projetos institucionais para e-learning necessitam de design responsivo. Não entendeu? Então responda a seguinte pergunta: já percebeu que nem sempre um site possui a mesma aparência na tela do computador e no smartphone?
Também conhecido pela sigla RWD (Responsive Web Design), o design responsivo é a técnica de estruturação HTML e CSS que permite a melhor visualização do conteúdo de um site em um smartphone.
Afinal, dispositivos diferentes possuem características diferentes. Dessa forma, o site é desenhado para que o layout possa se adaptar a qualquer dispositivo usado para acessar o conteúdo – tablet, desktop, smartphone. Em resumo: o site se adapta ao browser do usuário.
Ao trabalhar com o design responsivo, ao invés de criar vários projetos, é possível utilizar sempre o mesmo link de acesso.
Dessa forma, ao acessar o site em um dispositivo móvel, o RWD promoverá o redirecionamento, independentemente do dispositivo utilizado, trabalhando assim para promover sempre a melhor experiência de navegação.
Importância do design responsivo
Esse acesso em diferentes dispositivos atinge o e-learning assim como todo o universo online. Alguns indicadores de comportamento de consumo atual ajudam a explicar melhor o cenário. Hoje, 90% das interações são baseadas nas telas de todas as mídias, como: celular, tablet, notebook e TV; e 38% dessas interações são feitas através de smartphones.
Considere ainda que os consumidores utilizam diferentes dispositivos para realizar atividades e, com isso, atingir objetivos específicos. Dessa forma, vão preferir um modelo de ferramenta que seja mais prático e confortável.
Esses indicadores também mostraram que 90% das pessoas utilizam dispositivos diferentes, sequencialmente, dependendo da necessidade.
Quer mais números? Então, confira os resultados de uma pesquisa realizada pelo Google. Dos acessos à Web:
- 81% representam pesquisa na internet;
- 67% atividades de compra online;
- 46% gerenciamento financeiro;
- 43% planejamento de viagens.
Ainda de acordo com o levantamento, a forma mais comum de acesso é o sequencial.
A TV fora do foco
Com toda a interatividade e os diferentes dispositivos à disposição, a televisão não é mais o foco das atenções. Isso porque as pessoas não desejam mais permanecer passivas por longos períodos em frente da tela. Ao contrário, elas desejam controlar a situação.
Para comprovar essa premissa, vamos a conhecer mais alguns dados da pesquisa elaborada pelo Google:
- 77% das vezes que as pessoas assistem à TV estão usando outro dispositivo, simultaneamente. Desse número, 49% do tempo é com a utilização de smartphones e 34% usando computador ou notebook, desktop;
- 67% usam diversos dispositivos para fazer compras. Os smartphones são os grandes incentivadores na compra de impulso. Desse número, apenas 19% são compras planejadas. E 81% não são planejadas, são espontâneas.
Esses números impressionantes refletem o impacto do uso dos dispositivos móveis na vida das pessoas, influenciando o comportamento.
A febre dos apps está alta
No meio de toda essa mudança de comportamento existe ainda uma febre de consumo com os apps. Interessantes e baratos, facilitam muito a decisão de compra. Dados divulgados em 2022 em relatório da empresa App Annie demonstram que mais de 10 bilhões de aplicativos foram baixados somente no Brasil em 2021. Isso coloca o País em quarto lugar no ranking mundo. Na liderança aparece a China, com mais de 98 bilhões.
Isso demonstra a relevância que os dispositivos móveis apresentam a cada dia na vida das pessoas. Vale destacar que foram necessários 4 anos para atingir 50 milhões de usuários na internet, no mundo, mas apenas 2 anos para alcançar o mesmo resultado com os smartphones.
Em busca da melhor visualização
Atualmente, os tablets e os smartphones estão no controle do tráfego da Web. Esse avanço da tecnologia, porém, traz benefícios e aumenta os desafios. Por isso, é vital que os projetos sejam compatíveis com as variadas resoluções e dispositivos para não restringir o seu target.
Para atender a demanda crescente, o design responsivo está se tornando o novo padrão para desenvolvimento de novos projetos, inclusive os de capacitação.
Na Fábrica de Cursos, recebemos uma demanda crescente de projetos nesse perfil. Claro que oferecemos e indicamos! Mas existem quesitos que devem ser considerados. Ao pensar na estratégia, você tem que considerar os recursos que a empresa tem disponível para atender a esse formato.
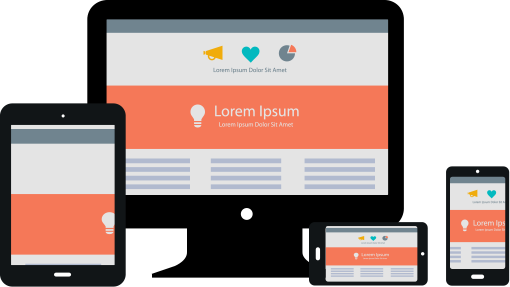
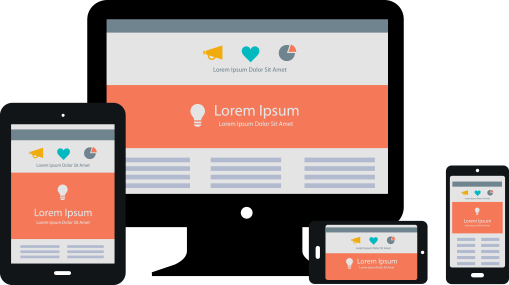
Quer entender mais sobre o assunto? Então, veja alguns exemplos de visualização de sites em diferentes telas e compare-os!

Nesses casos, é preciso fazer vários movimentos para conseguir entender a tela. Há necessidade de promover diversas interações para a completa visualização. Desconfortável, essa proposta faz rapidamente o usuário abandonar a experiência. Esse site, aliás, não é responsivo. A página aparece do mesmo jeito na tela desktop e em uma superfície muito menor.

Já no projeto responsivo o layout é adaptado favorecendo a pesquisa. Isso porque o conteúdo é reorganizado para facilitar a navegação. Dessa forma, a experiência do usuário se torna completa, independentemente do dispositivo utilizado.
Entender os benefícios do design responsivo faz toda a diferença para o e-learning. Afinal, o aprendizado exige uma estrutura de fácil compreensão e interação para que o aluno explore facilmente os diferentes recursos disponíveis.